java Script (DOM Elements add ข้อความจาก text box ลงพื้นที่ว่างๆ)

<!doctype html>
<html>
<head>
<meta charset=”utf-8″ />
<title>Demo</title>
<style>
li{list-style: none;}
fieldset{width:400px};
</style>
<script>
function addList(){
//write code here.
//วิธี Add ข้อความ
var name =document.getElementById(“name”);
var tel = document.getElementById(“phone”);
var ol=document.getElementById(“list”);
var li=document.createElement(“li”);
li.innerText=name.value+”:”+tel.value;
ol.appendChild(li);
}
function reset(){
var list =document.getElementById(“list”);
while (list.firstChild) {
list.removeChild(list.firstChild);
}
}
</script>
</head>
<body>
<h2 id=”dom”>DOM</h2>
<!– No form tag for make not reset form submit –>
<fieldset>
<legend>
Your Enquiry
</legend>
<ol>
<li>
<label id=lableName>Full name<br />
<input type=”text” id=”name” name=”name” class=”name” value=”” />
</label>
</li>
<li>
<label>Telephone number<br />
<input type=”text” id=”phone” name=”phone” value=””/>
</label>
</li>
<li>
<input type=”submit” id=”submit” value=”Add” onclick=”addList()” />
<input type=”reset” id=reset” value=”reset” onclick=”reset()” />
</li>
</ol>
</fieldset>
<ol id=”list”>
<li></li>
</ol>
</body>
</html>
//////////////////////////////
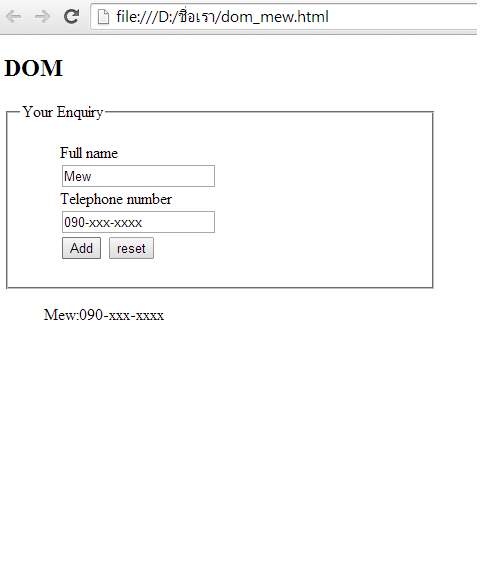
ผลการรัน
Download File:: https://www.dropbox.com/s/nj819jwozg8u7jb/dom_mew.html